
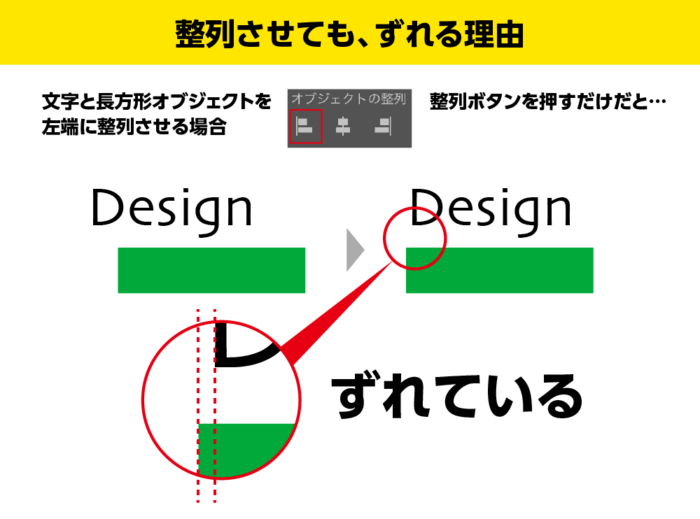
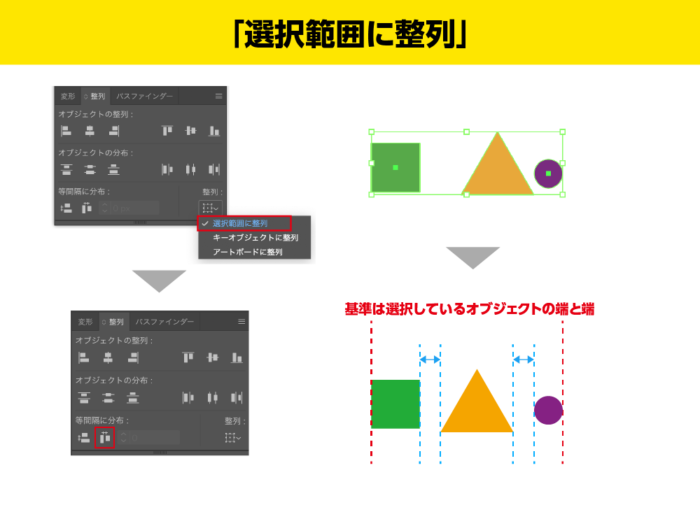
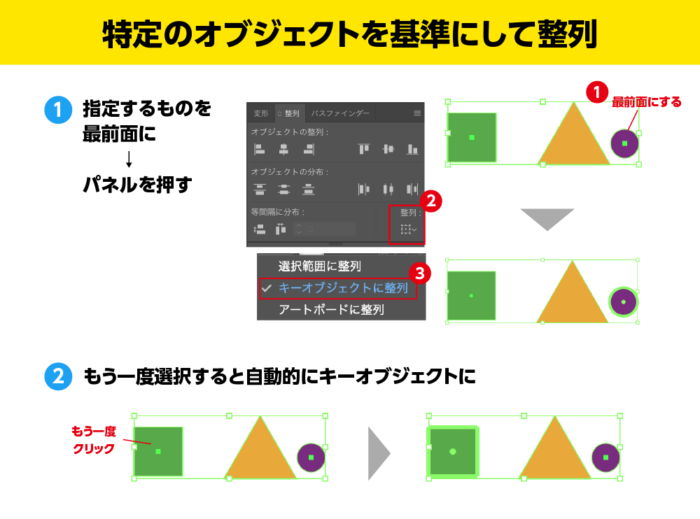
Illustratorの整列の基礎と間違えやすい文字の整列テクニック Design Trekker
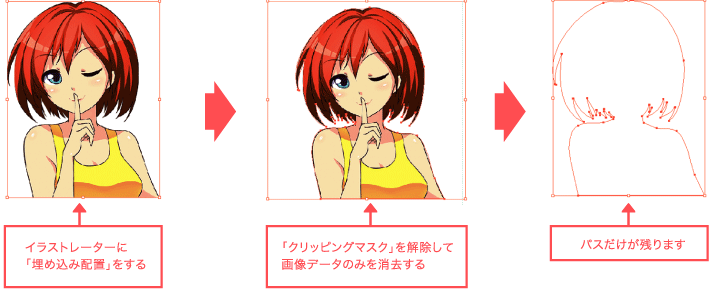
イラストレーター オートトレース パス化を利用しシルエットの切り抜きを作成する方法です。 今回は上のテニスをする女性の写真画像(写真ACのフリー写真)を、イラレだけで(Photoshopを一切使わずに)シルエット作成します。 まずは、切り抜きたい画像をPhotoshopで開いてください。 11パスをとる サンプルでは地道に「パスツール」を使い、クロワッサンのパスをとりました。 12パスを保存 「パスウィンドウ」→「パスを保存」、任意の名前を付けておけばよいでしょう。
イラストレーター 切り抜き パス
イラストレーター 切り抜き パス- パスで切り抜いたeps画像の場合 ①画像をアートボードに配置 ②画像を複製して前面にペースト (Windows:Ctrl F、Mac:Command F) ③②で複製した画像(前面にある画像)の、リンク>リンクオプション>画像を埋め込みをクリック ※リンクパネルが 「オブジェクト→複合パス」 なんて方法でつくっていませんか?! もちろん、この方法でも問題はありません。 でも、もし「文字を変更したい」と思ったときはどうでしょう。 文字にアウトラインをかけてしまっているので

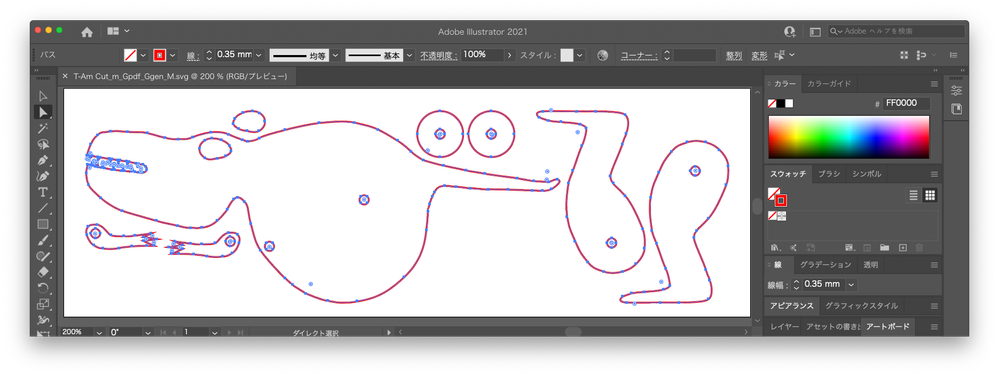
イラレで描いたイラストのパス表示をさらす Adobe Illustrator Advent Calendar 17 2日目 ハンドルネームの由来は乳製品好きから
今回はイラストレーターのパスで作成されている図形の一部を切り取る方法をご紹介します。 イラストレーターで図形の一部を切り取る方法 ナイフツールを使う イラストレーターで図形を切り取る方法はいくつかあり Photoshop基本操作クリッピングパスとは、DTP 用の切り抜き画像を作成するときに設定するパスです。たとえば、Illustrator で配置した画像の背景をマスクしたい場合に用います。印刷に関する専門的な分野では常識とされる操作ですが、「EPS オプション」や「平滑度」など、意外に知られていパスを使うと輪郭がはっきりとした滑らかな切り抜きができます。 さて今回はもう一つ。 自動選択ツールを使ってパスを作成し、画像の切り抜きをしていきます。 自動選択ツールを使ってパスを作成し、画像を切り抜く Photoshopで切り抜きたい画像を開き
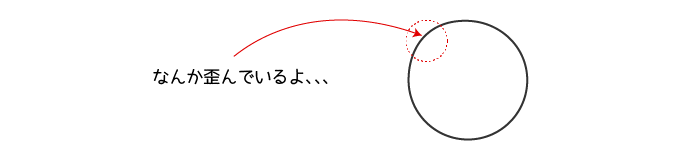
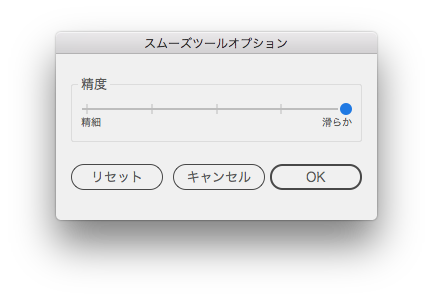
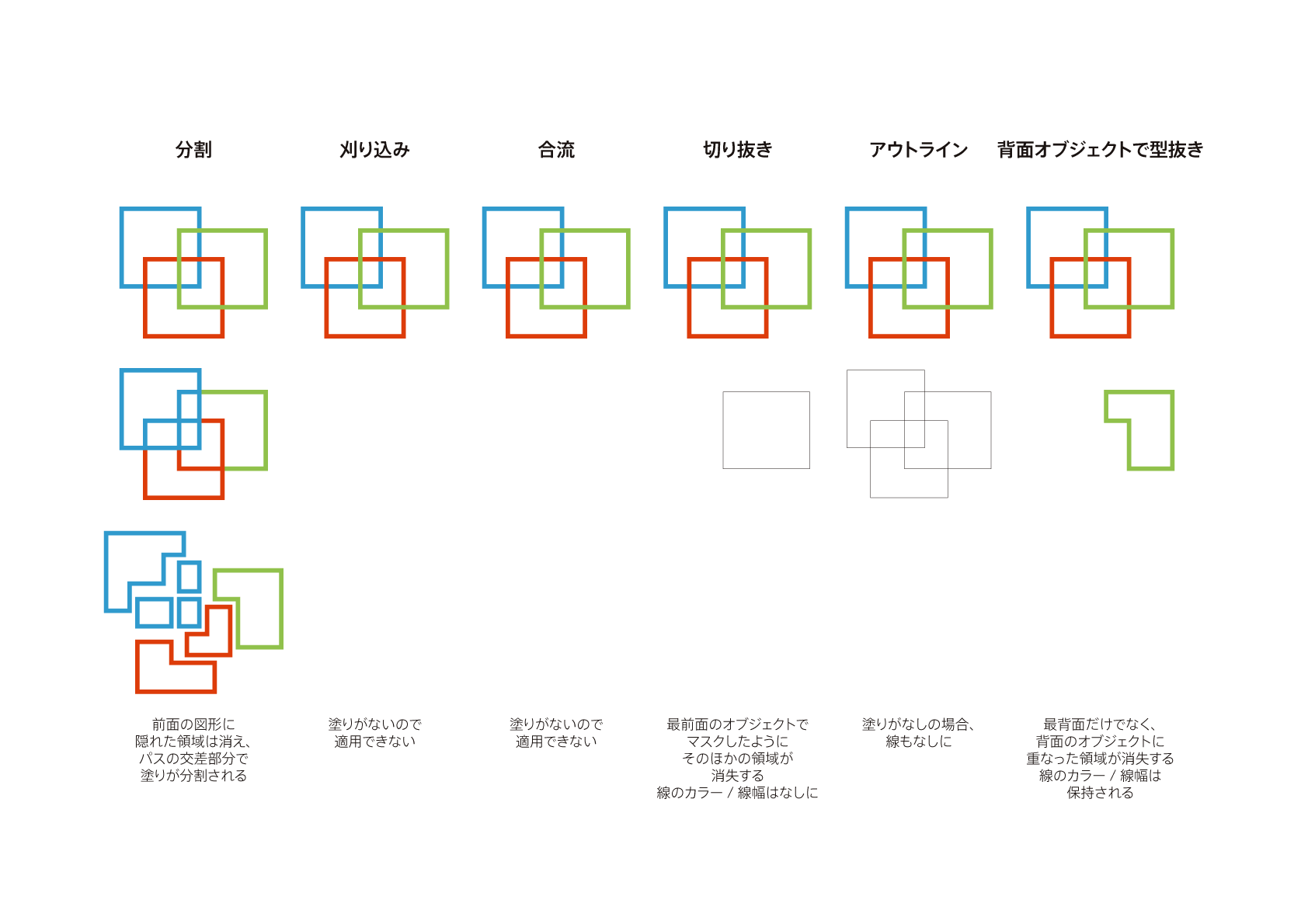
Illustrator CC 18を使用しています。 背景オブジェクトをパスオブジェクトの形に切り抜きたいのですが、うまくいきません。 背景オブジェクトもパスオブジェクトも10〜からなるレイヤーをグループ化したものです。 背景を画像にして両方のレイヤーを選択→パスファインダーの合パスが細かすぎてデータが重い・線がガタガタなんて事 そんな時はIllustratorの メニューウィンドウ パスから パスの単純化ツールを使いましょう。 パラメーターを元のシルエットが崩れない程度に 調整してあげるとデータが軽くなります。 パスの一部の切り取りができました。選択ツールで選択すると切り取ったパスの部分だけが選択できます。 切り取ったパスを移動させました。パスが分割されていることが確認できます。 内部が着色されている場合 内部が着色されている場合の例です。
イラストレーター 切り抜き パスのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 | ||
 |  |  |
 |  |  |
「イラストレーター 切り抜き パス」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 | ||
「イラストレーター 切り抜き パス」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「イラストレーター 切り抜き パス」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「イラストレーター 切り抜き パス」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  | |
 |  | |
「イラストレーター 切り抜き パス」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
「イラストレーター 切り抜き パス」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「イラストレーター 切り抜き パス」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「イラストレーター 切り抜き パス」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「イラストレーター 切り抜き パス」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  | |
「イラストレーター 切り抜き パス」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「イラストレーター 切り抜き パス」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |
今回はそんな方達のためにイラストレーターを使って背景を透過する方法を解説していきます。 一つ一つの操作を画像で分かりやすく解説していますので、初心者の方もぜひご覧ください。 目次 1 背景透過は切り抜いて書き出す方法が便利 11 切り抜き複合パス パスが重なり合う部分が透明に抜けて表示されるようにペイントされ、2 つ以上の複数のパスが含まれたパスのことです。 2つ以上の複数のパスが含まれたパスを1つのパスとして扱うものです。 複数のパスが離れていても複合パスを適用できます。
Incoming Term: イラストレーター 切り抜き パス, イラストレーター 切り抜き パスファインダー, イラストレーター 画像 パス 切り抜き, イラストレーター 写真 切り抜き パスファインダー, イラストレーター パスファインダー 切り抜き できない, イラストレーター パス 切り抜き できない, photoshop 切り抜き パス イラストレーター,



0 件のコメント:
コメントを投稿